Do you always need an email marketing platform like Mailchimp or Active Campaign to send a HTML email? You can actually use Gmail to send them as well. Emails sent directly from Gmail are much more likely to reach primary inboxes than ones sent from an email marketing platform.
However, you can't just copy and paste your email design into Gmail. Even though it might look fine in the draft window, its formatting could become wonky after you send it. Here's how to send a HTML email with Gmail by pasting its code with Inspect console.
This method works in Google Chrome, Firefox and Internet Explorer.
Copy the HTML code of the email you want to send with Gmail
You can send the HTML email to yourself with Litmus PutsMail first and view it on a few different email clients (desktop, mobile browser, app) to make sure the design looks as expected.

In Gmail, click "+ Compose" to compose a new email and type 'Text' in the body

Highlight "Text", right click and click on 'Inspect' in the dropdown menu

In the Inspect console that pops up, right click on the highlighted blue section and click on "Edit as HTML" in the dropdown menu

In the textarea that appears, highlight "Text"

Paste your email HTML code to replace "Text"

Click anywhere outside of the textarea to apply your HTML code

Click "x" at the top right corner to close the Inspect console
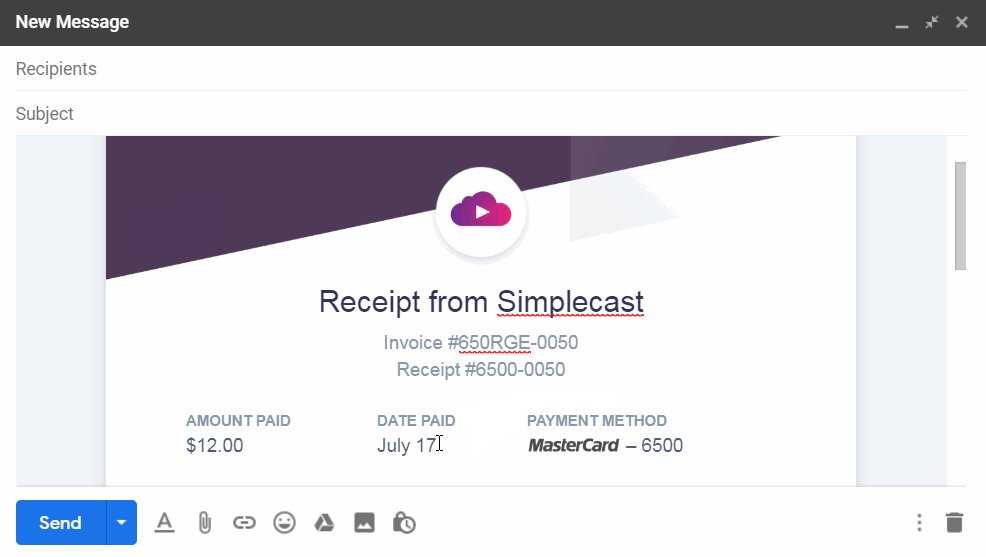
Now you'll see your HTML email in the compose window

If needed, you can directly edit any of the text in the email
Add your subject line and recipient email address and it's ready to send!

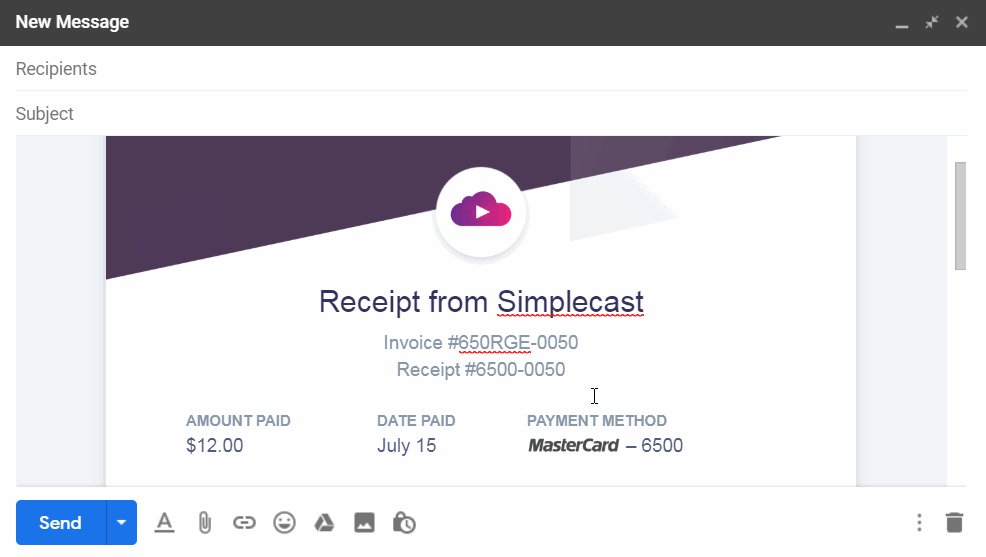
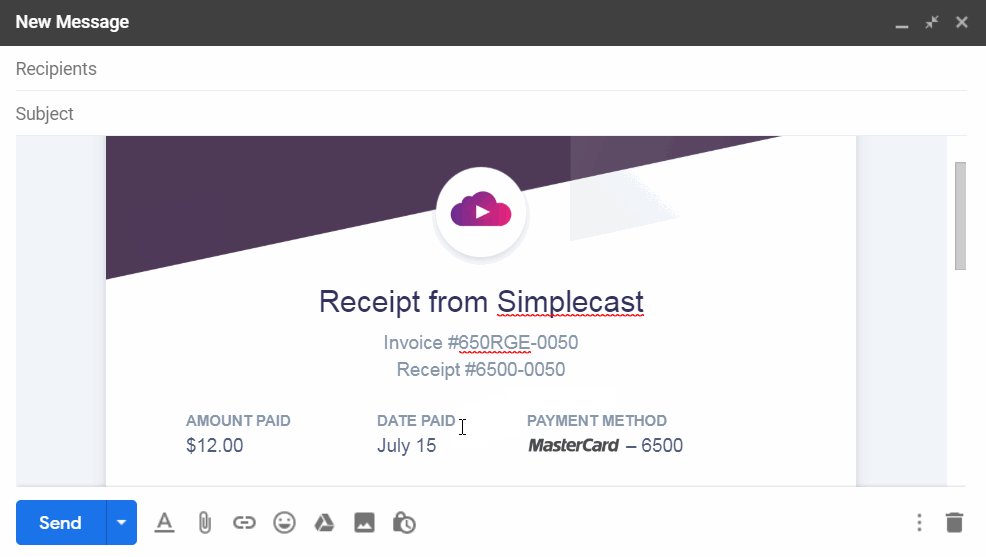
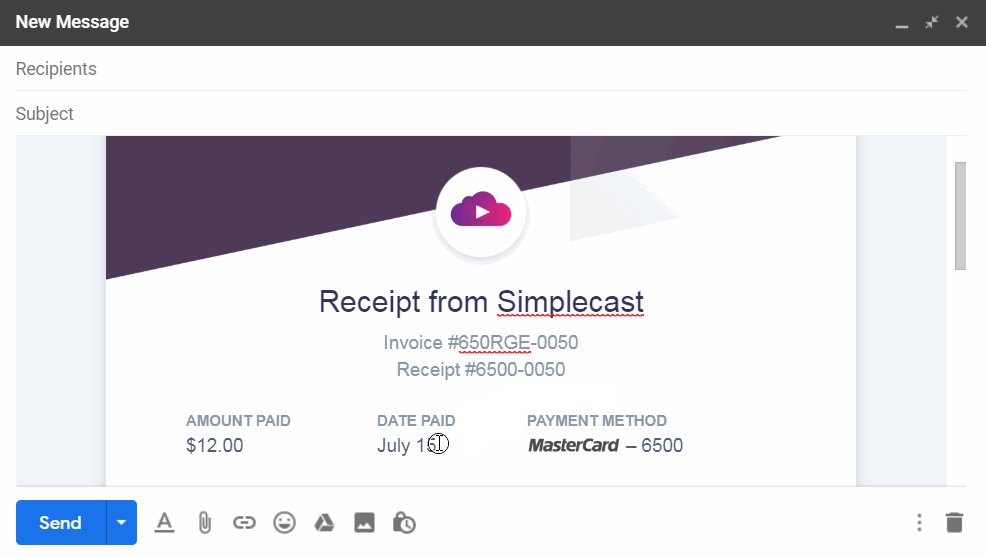
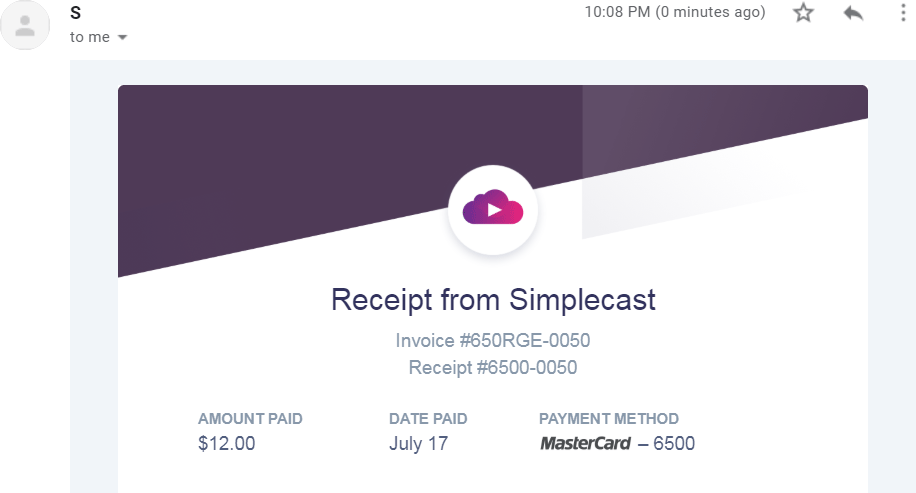
Here's how a HTML email would look for the recipient.
It looks the same as if you sent it from an email marketing platform!

You can use a browser extension like Streak to know if your contact opened your email or not. You can also use a tool like Gmass to send your HTML designed email to a list of contacts with names and other details personalized for each recipient.
What are the use cases of sending HTML emails with Gmail? Can't I just use an email marketing platform?
Sometimes, it can be preferable to use Gmail to send a designed email to a small list of contacts because:
· it looks like an 1-on-1 message from you and not a mass marketing email
· it's much more likely to reach people's primary inboxes
· email marketing platforms require you to add an unsubscribe link (for good reasons!) but depending on the purpose of your email, and if you're contacting a handful of people or less, it may not make sense to
Use cases include:
· sending wedding invites to friends and family
· sharing information with a small list of customers
· sending an email to the winner of a contest or giveaway
· sending investors company updates
How can I send a HTML email with Gmail to a list of contacts and personalize some details like their name?
You can use a mail merge tool like Yet Another Mail Merge or Gmass.
All you have to do is:
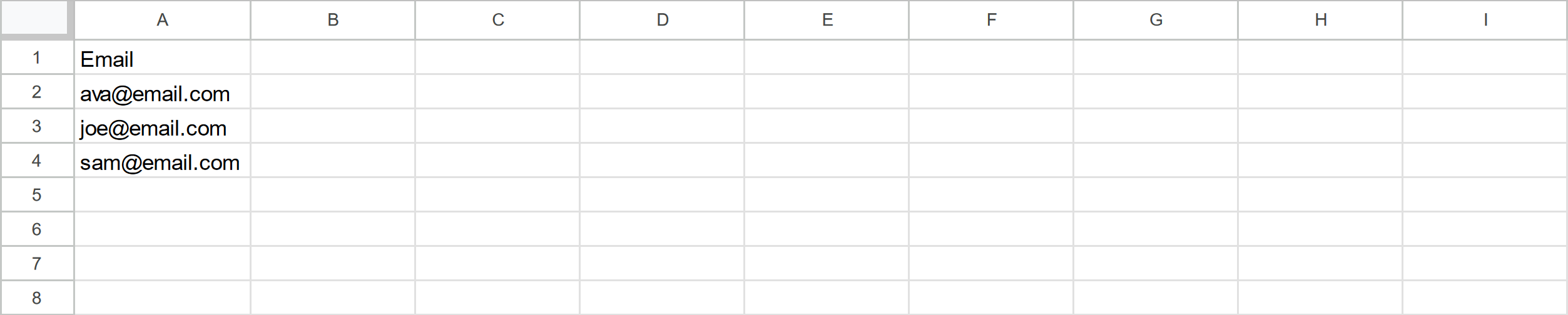
1. Create a new spreadsheet on Google Sheets.
2. Add "Email" as the header name of the first column.
3. In this column, add the email address of each contact you'll send a message to on a separate row.

4. For each detail you want to personalize like name or company name, add a header name to a separate column, for example "Name". In each column, add the personalized detail for each contact on the row beside their email address.

5. In the email you're sending, replace each detail you'd like to personalize with a variable that matches the header name of the corresponding column from your spreadsheet. For example the variable {{Name}} if the corresponding header name is "Name".
6. The mail merge tool will populate the variable with the content of the corresponding spreadsheet cell for each contact when it sends the email.
That's it!